tentang pengertian WEB, cara kerja WEB, fungsi WEB dan cara pengembangannya
Pertama Pengertian WEB
Secara Umum
World Wide Web atau WWW atau juga dikenal dengan WEB adalah salah satu layanan yang didapat oleh pemakai computer yang terhubung ke internet. Web ini menyediakan informasi bagi pemakai computer yang terhubung ke internet dari sekedar informasi “sampah” atau informasi yang tidak berguna sama sekali sampai informasi yang serius; dari informasi yang gratisan sampai informasi yang komersial. Website atau situs dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya itu baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink).Menurut Para Ahli
1. Menurut Suwanto Raharjo S.Si, M.Kom, Web merupakan salah satu layanan internet yang paling banyak digunakan dibanding dengan layanan lain seperti ftp, gopher, news atau bahkan email.2. Menurut Wahana Komputer, Web adalah formulir komunikasi interaktif yang digunakan pada sutu jaringan komputer.
3. Menurut A. Taufiq Hidayatullah, Web adalah bagian paling terlihat sebagai jaringan terbesar dunia, yakni intrenet.
4. Menurut Haer Talib, Web adalah sebuah tempat di internet yang mempunyai nama dan alamat.
5. Menurut Boone (Thomson), Web adalah koleksi sumber informasi kaya grafis yang saling berhubungan satu sama lain dalam internet yang lebih besar.
6. Menurut Feri Indayudha, Web adalah suatu program yang dapat memuat film, gambar, suara,
serta musik yang ditampilkan dalam internet.
7. Menurut Yuhefizar, Web adalah suatu metode untuk menampilan informasi di internet, baik berupa teks, gambar, suara maupun video yang interaktif dan mempunyai kelebihan
7. Menurut Yuhefizar, Web adalah suatu metode untuk menampilan informasi di internet, baik berupa teks, gambar, suara maupun video yang interaktif dan mempunyai kelebihan
untuk menghubungkan (link) satu dokumen dengan dokumen lainnya (hypertext) yang
dapat diakses melalui sebuah browser
Cara Kerja Web
Adapun cara kerja web adalah sebagai berikut:a. Informasi web disimpan dalam dokumen dalam bentuk halaman-halaman we atau web page.
b. Halaman web tersebut disimpan dalam computer server web.
c. Sementara dipihak pemakai ada computer yang bertindak sebagai computer client dimana ditempatkan program untuk membaca halaman web yang ada di server web (browser).
d. Browser membaca halaman web yang ada di server web.
Fungsi Web
Secara umum situs web mempunyai fungsi sebagai berikut:1. Fungsi komunikasi
Situs web yang mempunyai fungsi komunikasi pada umumnya adalah situs web dinamis. Karena dibuat menggunakan pemograman web (server side) maka dilengkapi fasilitas yang memberikan fungsi-fungsi komunikasi, seperti web mail, form contact, chatting form, dan yang lainnya.
2. Fungsi informasi
Situs web yang memiliki fungsi informasi pada umumnya lebih menekankan pada kualitas bagian kontennya, karena tujuan situs tersebut adalah menyampaikan isisnya. Situs ini sebaiknya berisi teks dan grafik yang dapat di download dengan cepat. Pembatasan penggunaan animasi gambar dan elemen bergerak sepertio shockwave dan java diyakini sebagai langkah yang tepat, diganti dengan fasilitas yang memberikan fungsi informasi seperti news, profile company, library, reference,dll.
3. Fungsi entertainment
Situs web juga dapat memiliki fungsi entertainment/hiburan. Bila situs web kita berfungsi sebagai sarana hiburan maka penggunaan animasi gambar dan elemen bergerak dapat meningkatkan mutu presentasi desainnya, meski tetap harus mempertimbangkan kecepatan downloadnya. Beberapa fasilitas yang memberikan fungsi hiburan adalah game online, film online, music online, dan sebagainya.
4. Fungsi transaksi
Situs web dapat dijadikan sarana transaksi biisnis, baik barang, jasa, atau lainnya. Situs web ini menghubungkan perusahaan, konsumen, dan komunitas tertentu melalui transaksi elektronik. Pembayarannya bisa menggunakan kartu kredit, transfer, atau dengan membayar secara langsung.
Jenis situs Web
Ada beberapa jenis situs web yang dikelompokkan sesuai tujuannya yaitu sebagai berikut:1. Alat Pemasaran
Saat ini media pemasaran tidak hanya media cetak saja. Media elektronik sejenis situs juga dapat digunakan sebagai media pemasaran. Pemasaran melalui internet lebh cepat sampai dan memiliki jangkauan yang jauh lebih luas.
2. Nilai Tambah
Sebuah halaman web merupakan sarana promosi karena media promosi di web lebih murah dan efektif dibandingkan media promosi konvensional seperti brosur, majalah atau Koran. Pada umumunya konten situs web berupa referensi atau informasi tambahan dari apa yang sudah diberikan secara offline. Contohnya seperti di perpustakaan sudah disediakan koleksi skripsi secara tercetak namun di web perpustakaan terdapat repository skripsi yang lebih banyak dan dapat diakses dengan mudah dengan cara mendownload bentuk softfile nya.
3. Katalog
Untuk di perpustakaan katalognya berupa katalog online yang dapat diakses melalui web perpustakaan. Pada katalog tersebut tersedia koleksi-koleksi yang dimiliki oleh perpustakaan. Pemustaka dapat mengakses koleksi tersebut dengan cara memasukkan judul, pengarang maupun subjek dari suatu koleksi yang dibutuhkan. Sedangkan untuk melakukan peminjaman pemustaka dapat langsung meminjam ke perpustakaan.
4. E-Commerce
E-Commerce merupakan suatu kumpulan yang dinamis antara teknologi, aplikasi dan proses bisnis yang menghubungkan perusahaan, konsumen dan komunitas tertentu melalui transaksi elektronik. Pada perpustakaan web bertujuan untuk menghubungkan antara perpustakaan yaitu melalui pemustaka dan pemustaka yang membuthkan informasi sehingga terjadinya hubungan yang saling mengutungkan kedua belah pihak.
5. E-Learning
Cisco menjelaskan filosofis e-learning sebagai berikut: Pertama, e-learning merupakan penyampaian informasi, komunikasi, pendidikan, pelatihan secara on-line. Kedua, e-learning menyediakan seperangkat alat yang dapat memperkaya nilai belajar secara konvensional (model belajar konvensional, kajian terhadap buku teks, CD-ROM, dan pelatihan berbasis computer) sehingga dapat menjawab tantangan perkembangan globalisasi. Ketiga, e-learning tidak berarti menggantikan model belajar konvensional di dalam kelas, tetapi memperkuat model belajar tersebut melalui pengayaan konten dan pengembangan teknologi pendidikan. Keempat, kapasitas siswa dalam menguasai bahan yang disampaikan lewat e-learning amat bervariasi, tergantung bentuk, isi, dna cara penyampaiannya. Makin baik keselarasan antar konten dan alat penyampai dengan gaya belajar, semakin baik penguasaan siswa yang pada gilirannya akan memberikan hasilyang lebih baik.
6. Komunitas
Sebuah situs web yang dibuat dengan tujuan untuk memungkinkan pengunjung berkomunikasi secara bersamaan. Pengunjung bisa berbagi pengalaman, cerita, ide, dna lainnya, bisa juga mencari dan menambah teman, atau untuk membuat suatu perkumpulan baru.
7. Portal
Portal adalah aplikasi berbasis web yang menyediakan akses suatu titik tunggal dari informasi online terdistribusi, seperti dokumen yang didapat melalui pencarian, kanal berita, dan link ke situs khusus. Untuk memudahkan penggunaannya biasanya disediakan fasilitas pencarian dan pengorganisasian informasi.
8. Personal
Situs personal merupakan situs yang memiliki tujuan untuk mempromosikan atau menginformasikan tentang seseorang. Biasanya berisi tentang biodata, portofolio (kumpulan hasil karya yang pernah dibuat), prestasi, atau sebagai diary yang menceritakan kehidupan sehari-hari yang dipublish agar orang lain dapat mengetahui dna mengenal tentangnya.
Pengembangan Aplikasi Web
Metodologi adalah cara-cara yang digunakan oleh seseorang secara rutin dalam menyelesaikan suatu pekerjaan. Kata metodologi banyak digunakan dalam manajemen proyek. Karena kesuksesan proyek juga ditentukan oleh pemilihan metodologi yang akan digunakan dalam proyek itu. Demikian juga dalam proyek pengembangan aplikasi website kita memerlukan metodologi yang tepat agar dapat menghasilkan aplikasi web sesuai yang diinginkan.Berikut adalah metodologi pengembangan web yang biasa saya gunakan:
Fase requirement, pada fase ini saya mencoba mencari tahu beberapa pertanyaan berikut:
apa yang dibutuhkan?
apa tujuan dari aplikasi ini?
apa yang ingin dicapai?
apakah ada referensi atau contoh?
siapa sasaran penggunaan aplikasi ini?
Setelah memperoleh jawaban dari pertanyaan itu maka saya baru memulai fase berikutnya.
Fase penentuan feature dan fungsi, pada tahapan ini berdasarkan hasil penelusuran kebutuhan dari aplikasi maka saya menentukan feature dan fungsi apa saja yang akan dibuat untuk memenuhi kebutuhan yang ada. Feature dibagi menjadi feature utama atau bagian besar terlebih dahulu baru kemudian didefenisikan menjadi bagian yang lebih kecil. Misalnya pada aplikasi CMS salah satu feature utama adalah blog, kemudian feature blog didefenisikan seperti feature tagging, category, comment, dsb. Pada tahapan ini yang perlu diperhatikan adalah apakah daftar feature dan fungsi yang dibuat telah memenuhi kebutuhan yang diinginkan.
Fase pengumpulan data, konten, gambar, dan file lain yang dibutuhkan dalam pengembangan aplikasi. Berdasarkan daftar feature dan fungsi yang akan dikembangkan maka saya akan mengumpulkan data-data dan file yang diperlukan untuk feature dan fungsi tersebut.
Fase analisa dan perancangan, pada tahapan ini saya mencoba menganalisa data yang telah dikumpulkan pada tahapan sebelumnya dan menuangkan hasil analisa kedalam sebuah rancangan. Misalnya berdasarkan feature yang ada maka saya merancang tabel database yang dibutuhkan oleh tiap feature. Berdasarkan konten dan data yang ada saya juga melakukan perancangan tampilan aplikasi. Selain itu saya juga menyusun struktur aplikasi seperti menu, sitemap, dsb.
Fase coding, pada tahapan ini saya memulai menulis kode program. Biasanya dimulai dengan mengubah template dari file image Firework ke html. Setelah itu membuat kerangka aplikasi seperti struktur folder dan file dan memulai pengembangan fungsi untuk tiap feature.
Fase setup and testing, pada tahapan ini saya melakukan setup di server dimana aplikasi web nanti akan akan dijalankan. Tentu setelah melakukan testing di komputer lokal terlebih dahulu dan memastikan bahwa semua fungsi berjalan baik. Pada server juga akan dilakukan testing untuk memastikan aplikasi dapat berjalan baik pada server tersebut. Pada tahapan ini juga akan dilakukan beta test dimana beberapa orang akan mencoba menggunakan aplikasi dan memberikan komentar atau feedback terkait dengan fungsi aplikasi.
Fase launching, pada fase ini setelah dipastikan aplikasi berjalan baik pada server maka saya akan melakukan sosialisasi baik di dunia nyata atau maya. Beberapa diantaranya adalah melakukan posting di forum, aplikasi social network seperti facebook, membuat posting di blog, dan sosialisasi lainnya.
Siklus Hidup Pengembangan
Pada model spiral klasik Boehm dan metode-metode modern untuk web dan rekayasa perangkat lunak, tahapan pengembangan harus diterapkan di dalam cara iteratif dan tambahan, dengan berbagai tugas yang diulang dan diperbaiki sampai mendapatkan hasil dan menemukan kebutuhan bisnis.
Pengnmbangan aplikasi mengalami beberapa siklus penemuan masalah/perbaikan desain/implementasi, dan setiap iterasi menghasilkan suatu prototipe atau versi parsial dari sistem. Pada setiap versi, versi terbaru dari sistem uji dan dievaluasi, dan kemudian diperluas dan dimodifikasi.

Keseluruhan proses diilustrasikan pada Gambar 1. Tahapan paling atas dari analisis dan desain sering dipengaruhi oleh pengadopsian model koseptual.
Proses Pengembangan Aplikasi Web
Garis besar dari proses pengembangan web adalah banyaknya langkah-langkah dan aktivitas dari pengembangan sistem berbasis web. Proses ini dengan jelas menggambarkan sekumpulan langkah-langkah yang dapat diiikuti oleh pengembangan dan harus bisa dijejaki dan diukur.
Pengembangan karakteristik aplikasi web biasanya sangat sulit dan memiliki tantangan yang unik. Tantangan dalam pengembangan tersebut meliputi interaksi waktu nyata, kompleksitas, kemampuan berubah, dan keinginan untuk menyediakan informasi personal. Sebagai tambahan, usaha dan waktu sangat diperlukan untuk mendesain dan mengembangkan aplikasi web. Meskipun begitu, keduanya biasanya sangat sulit untuk diestimasikan.
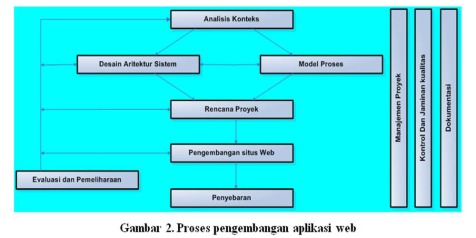
Dalam membangun aplikasi web, Ginige dan Murugenesan (2001) merekomendasikan suatu proses evolusioner untuk pengembangan web, seperti yang ditunjukkan pada Gambar 2. Proses ini membantu pengembang dalam pemahaman konteks, dengan aplikasi yang akan digunakan dan penyebarannya; membantu menangkap kebutuhan; kemungkinkan pengintegrasian pengetahuan praktis dari disiplin yang berbeda; memudahkan komunikasi antar berbagai anggota yang terlibat dalam proses pengembang; mendukung pemeliharaan dan evolusi berlanjut; memudahkan manajemen untuk bisa lebih mudah mengisi informasi; dan menbantu dalam kesuksesan mengatur berbagai kompleksitas dan perbedaan dari proses.

Masukan yang paling penting adalah sekumpulan kebutuhan bisnis untuk pengembangan aplikasi. Kebanyakan kebutuhan ini berupa kebutuhan nonteknis yang menyatakan tujuan jangka panjang dari pengembangan aplikasi dengan mengemukakan nilai bahwa aplikasi tertentu diharapkan dapat menghasilakan sesuatu bagi pengguna dan organisasi pengembangnya. Kebutuhan bisnis juga mengidentifikasi para aktor bisnis yang mengambil keuntungan dari aplikasi, batasan-batasan antara aplikasi dan sistem sebelumnya, dan faktor kualitas, seperti kualitas konten, layanan antar muka, waktu tanggap, ketersediaan, keamanan, privasi, dan lain-lain. Gambar 3. Menunjukkan dasar-dasar masukan dan keluaran dari proses pengembangan aplikasi web.

Masukan yang kedua adalah sekumpulan batasan lingkungan yang mempengaruhi konstruksi aplikasi tersebut. Batasan-batasan yang dimaksud adalah pembatasan yang dikenakan oleh kondisi-kondisi dunia nyata untuk mencapai tujuan aplikasi seperti batasan yang meliputi pembatasan arsitektur, kecocokan dengan aplikasi dan sistem yang berjalan, ketersediaan keahlian teknis, dan pembatasan waktu dan sumber daya.
Keluaran dari prose pengembangan adalah sistem yang diimplementasikan yang terdiri dari penyebaran arsitektur, modul-modul aplikasi yang terpasang pada arsitektur, dan dokumentasi sistem. Berikut adalah uraian mengenai keluaran dari proses pengembangan.
Penyebaran arsitektur adalah perangkat keras, perangkat lunak, dan infrastruktur jaringan yang memastikan kebutuhan tingkat layanan dan respek berasal dari batasan-batasan teknik proyek.
Modul-modul aplikasi adalah potongan-potongan perangkat lunak yang dikembangkan dan mencakup penyimpanan data, template halaman dinamis, dan komponen bisnis.
Dokumentasi sistem adalah sekumpulan produk nonperangkat lunak yang dikembangkan selama siklus hidup aplikasi yang menetapkan aneka pilihan desain yang penting di dalam pengembangan aplikasi. Potongan dari dokumentasi yang dihasilkan adalah spesifikasi kebutuhan dan spesifikasi desain.
Karakteristik Pengembangan Web
Application-related characteristics
– Content
– Hypertext
– Presentations
Usage-related characteristics
– Natural Context
– Unpredictable technical infrastructure
– Diversity and magnitude of user base
Development-related characteristics
– Development Team
– Development Environment
– Legacy Integration
– Process

Tidak ada komentar:
Posting Komentar